Search for iOS simulator using the Search app. As for me, this is the easiest way. I use Alfred, but you can use the standard Mac application Spotlight Search. Apple makes iOS testing available for free to all macOS users, with their Simulator app. The app is hidden away and you need to go through some hoops to support older versions of iOS, but you don't need special technical know-how. Here's how to get it up and running with just a few clicks (and some longish download waits).
iOS and Mac App Testing
While the growth of DevOps has helped move testing into the software development workflow via continuous integration and automated unit and integration testing, there will always be a place for a quality assurance (QA) team to complete more thorough testing before releasing an app update.
iOS simulator testing
Mobile app testing uses a combination of local devices, real device clouds, and iOS simulators (which need to run on macOS instances).
Certain tests need to run in your hand to get a feel for responsiveness and real-world “feel,” and others need to run on real devices to understand complex hardware interactions. That still leaves lots of tests for different device sizes, iOS versions, etc. that can be run more cost-effectively on iOS simulators running on Xcode.
Use MacStadium’s cloud infrastructure to run automated tests or log in using remote desktop tools to click through manual testing as needed.
Mac app testing
Apps built for macOS can be more complex than mobile apps given the inherent difference in use cases. In addition, Mac apps typically need to support more OS versions and interact with more uncertainty.
Far from the walled-garden of iOS, Mac apps need to perform well despite other apps that may be running and peripherals that may be attached.
MacStadium clouds provide QA teams with an easy way to test Mac apps in TONS of different environments using pre-configured VMs with different versions of macOS, different OS settings, different apps running, etc.
Matt Cone January 1, 2013 TutorialsMacDeveloper
Web developers know it’s important to test their websites on every web browser and device possible. And with the growing popularity of the iPhone, iPad, and iPod Touch, it’s only natural that they’ll also want to test their websites on all of those devices. But short of stocking up on a bunch of Apple products, how can developers preview their websites in iOS?
Actually, it’s easy. Anybody can do it by installing Apple’s iOS simulator on their Mac for free. This functional demo, complete with the mobile Safari web browser, allows you to preview your website or web application in iOS. It looks exactly the same as it does on an iPhone, iPad, or iPod Touch.

There are limitations to the simulator. You can’t install apps from the App Store in the simulator, so forget about playing Need for Speed: Most Wanted. And many of the apps that come preinstalled on iOS devices are not available in the simulator. Here’s the bottom line: This stripped-down simulator is great for testing websites, but not much else.
Installing the iOS Simulator on Your Mac
Ready to get started? The first step is downloading Xcode and installing the iOS simulator on your Mac. Here’s how to install the iOS simulator on your Mac:
Mac Os Ios Download
Download and install Xcode from the Mac App Store. It’s free!
Right click on the Xcode icon in the Applications folder and select Show Package Contents, as shown below.
Open the iPhone Simulator application. You can find the alias in Contents → Applications, as shown below.
For easy access to the iOS simulator in the future, drag and drop the iOS Simulator alias on to your Desktop or the Applications folder.
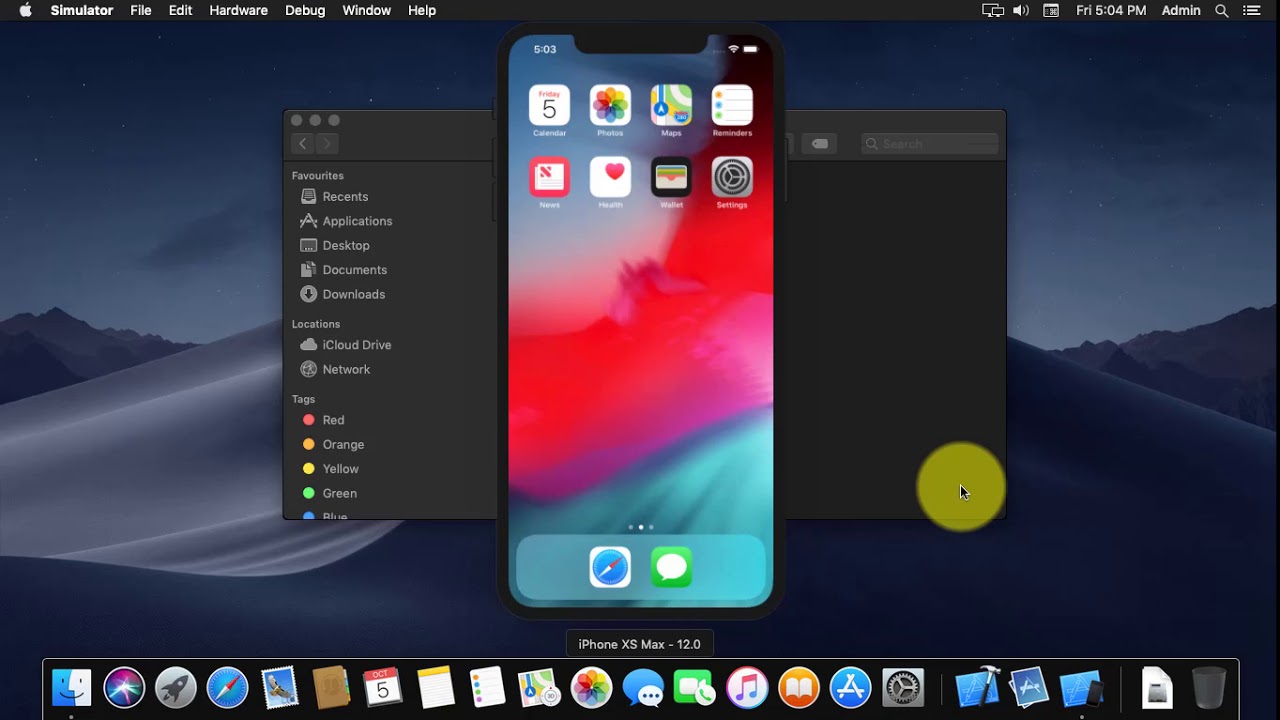
The iOS simulator is now installed and running on your Mac, as shown below.
As mentioned earlier, you’ll notice that the simulator is missing a lot of the applications and settings that come with every iOS device.
Rotating the Simulator
Every iOS device has a gyroscope that keeps track of the screen’s orientation. For example, if you turn the device horizontally, iOS will automatically rotate the screen if you’re using an app that supports the feature. The simulator can rotate, too! It can be a useful tool when you’re developing a responsive website or web app.
Here’s how to rotate the simulator:
Open the iOS simulator, if it’s not already open.
Open the Safari app in the simulator.
From the Hardware menu, select Rotate Left or Rotate Right. The simulator will rotate, as shown below.

To rotate the simulator back again, select a rotation option from the Hardware menu.
Simulating Different iOS Devices
Ios Emulator Macos
What good would an iOS simulator be without the ability to switch between the different dimensions of the iPhone 4, iPhone 5, and the different versions of the iPad? The simulator lets you use them all on your Mac. Here’s how to simulate a different iOS device with the iOS simulator:
- Open the iOS simulator, if it’s not already open.
- From the Hardware menu, select Device, and then select the type of device you want to simulate.
- The simulator window will change to match the dimensions of the device you selected.
Mac Os Simulator For Windows

To restore the original window with the iPhone case as a border, select iPhone.
Subscribe to our email newsletter
Sign up and get Macinstruct's tutorials delivered to your inbox. No spam, promise!